The article discusses Jasper AI, transform the way you create content with Jasper AI! Discover the power of artificial intelligence in writing with its AI-powered content creation service. Create high-quality, original content for your blogs, business, or personal needs in a matter of seconds. With user-friendly interface and affordable pricing, Jasper AI is the perfect tool for enhancing your writing skills and improving productivity. Check out here for a comprehensive review and real-life examples of using Jasper AI.
Beat Blogging Competitors with Schema, Tables & Structured Data
Wining Blogging Competitors —
Well, what if I say that there is a way you can hack search ranking easily and steal a BIG amount of search traffic to your website or blog?
Interesting? Right? Follow the page.

What are schema and structured data?
By implementing structured data and schema on your website, you can enhance the user experience and help search engines better understand your content.
The advantages of structured data
Schema markup language and structured data help search engines to know and understand your content better. This results in rich snippets that have a higher click-through rate.When you use structured data, you have control over what information appears on search engine results pages. This means that you can make sure that the right information is displayed to people who are searching for it.
Adding Article Structured Data

You must be thinking about how to do this.
Here the importance of HTML markup comes into existence. This kind of snippet is not possible from manual actions. However, you can structure your web page in such a way that a Google bot can show it.
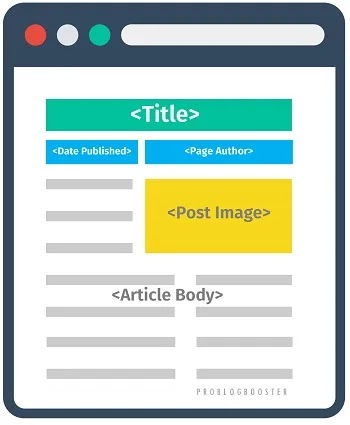
- Use proper headings
- Images with ALT tags
- Hierarchy of headings, sub-headings
- Adding the author of the webpage
Add Article structured data in your blog HTML:
You can structure your content in such a way that it becomes easy for Google bot to understand and consider it the perfect choice for that featured snippet.Add the following 'Article' structured data in your HTML:
Add this code before
</body> tag
<!-- Article schema -->
<b:if cond='data:view.isHomepage'>
<script async='async' defer='defer' type='application/ld+json'>
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<data:blog.url.jsonEscaped/>"
},
"headline": "<data:blog.title.jsonEscaped/>",
"datePublished":"<data:post.date.iso8601.jsonEscaped/>",
"dateModified":"<data:post.lastUpdated.iso8601.jsonEscaped/>",
"author": {
"@type": "Person",
"url": "<data:blog.url.jsonEscaped/>",
"name": "AUTHOR NAME"
},
"publisher": {
"@type": "Organization",
"name": "WEBSITENAME",
"logo": {
"@type": "ImageObject",
"url": "ONLY WEBSITE LOGO URL"
}
},
"image": {
"@type": "ImageObject",
<b:if cond='data:view.featuredImage'>"url": "<b:eval expr='resizeImage(data:view.featuredImage, 1200, "1200:630")'/>",
<b:elseif cond='data:blog.postImageUrl'/>"url": "<b:eval expr='resizeImage(data:blog.postImageUrl, 1200, "1200:630")'/>",<b:else/>"url": "ONLY WEBSITE LOGO URL",</b:if>
"height": 700,
"width": 500
},
<b:if cond='data:post.thumbnailUrl'>"thumbnailUrl":"<data:post.thumbnailUrl/>",<b:else/>"thumbnailUrl":"ONLY WEBSITE LOGO URL",</b:if>
"description": "<data:blog.metaDescription/>"
}
</script>
</b:if>
<!-- Article schema -->
After you add your schema tags, you can check if they work correctly by using the Rich Results Tester by Google Search Console. Just enter your URL and choose to test on mobile or desktop. The tester will show you how your schema data appears on Google, any issues that may affect it, and if you qualify for rich snippets.
Using Tables To Have More SEO Attention
Now this one also helps me attract more visits using tables in my content.Google does the rest.
Why use Tables?
Tables make it easy to understand things.When you are looking to explain something insightful, statistical, or structured, you may need the help of tables. Just like my teachers used to teach in the classroom on the whiteboard using tables.
Advantages of using tables on web pages:
- It simplifies the information
- Not just Google, users also love data
- When a person is not willing to read the monotonous article anymore, He may be interested to read insights.
- Our mind is powerful enough to understand through tables rather than paragraphs.
Add table schema in your blog post:
<div itemscope='itemscope' itemtype="https://schema.org/Table">
<h2 itemprop="about">List of AdSense Alternatives</h2>
<table>
<tr><th>Advertising Network</th><th>Type</th></tr>
<tr>
<td>Ezoic</td>
<td>AI-Based Ad Optimization</td>
</tr>
<tr>
<td>Media Net</td>
<td>Native Banner Ads</td>
</tr>
<!-- And so on -->
</table>
</div>
The problem with adding tables in your content is – Responsiveness. You can overcome this issue by using responsive blogger CSS which lets you add tables to your content without coding. Just shortcodes and done.
You can use your custom styles for tables where you can add styling attributes like column alignment, column width, and table title.
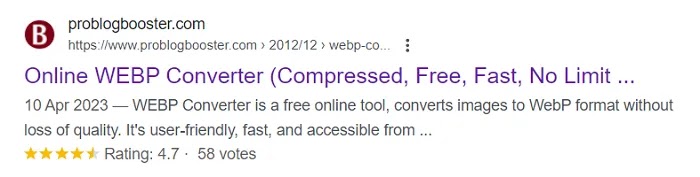
Aggregated Star Ratings to Get Rich Snippet
The rating structured data is designed to be straightforward and easy to use, providing valuable information to customers. By using this method, visitors can gain a better understanding of the quality of the products or services offered, which can help them make informed decisions.
For WordPress, while you may find it difficult to do it with code, it is easier to do with Schema Rating WordPress Plugins.
I personally using to successfully implement the star ratings in my reviews. It not only helps me make more money by adding affiliate links on the button but also lets me add those stars in Google SERPs.
Add Star Ratings Schema for each page:
Add this code before</body> tag
<!-- star ratings schema -->
<b:if cond='data:blog.pageType != "index"'>
<b:if cond='data:blog.canonicalUrl.https != data:blog.homepageUrl'>
<b:if cond='data:blog.pageType == "item"'>
<script type='application/ld+json'>
{
"@context":"https://schema.org",
"@type":"Review",
"author": {
"@type":"Person",
"name":"YOUR-NAME",
"sameAs":"GOOGLE-PLUS-LINK"
},
"url": "<data:blog.canonicalUrl/>",
"datePublished":"2016-03-13T20:00",
"publisher": {
"@type":"Organization",
"name":"WEBSITE-NAME",
"sameAs":"https://www.YOURWEBSITEURL.com/"
},
"description":"<data:blog.metaDescription/>",
"inLanguage":"en",
"itemReviewed": {
"@type":"Product",
"name": "<data:blog.pageName/>",
"sameAs": "<data:blog.canonicalUrl/>",
"image": "<data:blog.postImageThumbnailUrl/>",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4",
"bestRating": "5",
"ratingCount": "2"
}
}
}
</script>
</b:if></b:if></b:if>
<!-- star ratings schema -->
I have seen some people not getting those stars in SERP even after trying every possible way to get them. You need to follow detailed page To Get Aggregated Star Ratings In Google Search Results [SERP] | Install Review and Rating System to Rich Snippet. When creating a schema, you can rate your page in the Review section by specifying a Rating.

Bottom Line
I have added most of my tricks to hack the search traffic and growth of my blog. Adding tables can not only help you rank higher but also help your readers understand the data listed on your website.And adding Article schema and star rating structured data to each page will impress search bots causing faster crawling and improving search ranking high in SERP.








![[100% Fix] Need For Speed: Most Wanted WideScreen 60FPS | HD Texture Resolution | Modern Rockport 2](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmAcC1qwFPFtKso6c2rVa1wwB7hRoU0eftETdBIt25S2v8vsQLvXZ4Y91fR-lVXl2PhMPjExn4bqmS6BpziBvtFb4REP1ghOqNjBMEOowZrRInoePsItoRoCAPUs9guwOVaCp154fegLqs-SHYk5r8lPnf9zgLJKcVb8Mv_Bq8lhdE9gyvZElzhr9osuwf/s1600/Need-For-Speed-Most-Wanted-WideScreen-Fix.webp)

