The article discusses Jasper AI, transform the way you create content with Jasper AI! Discover the power of artificial intelligence in writing with its AI-powered content creation service. Create high-quality, original content for your blogs, business, or personal needs in a matter of seconds. With user-friendly interface and affordable pricing, Jasper AI is the perfect tool for enhancing your writing skills and improving productivity. Check out here for a comprehensive review and real-life examples of using Jasper AI.
3 Advanced Ways Making Your Blogger Blog Load Faster | Blogging Tips
Make your blog load faster —
Professional bloggers always looking for different ways to speed up Blogger platform blog and used to search; how to reduce the loading time of blog? How to compress your Blogger Template's HTML Code & increase speed? Why my Blogger template blog is so slow? How to increase the loading speed of my blogger website/blog? How to optimize the blogger template and make it load faster? And so on...
Here today, I'm going to share some most effective ways and tricks that will help you to boost the loading time for your blogger template. These tips give you a fast page load time, that will increase your overall page views, cause lower bounce rate and if it has been linked to monetize then it will improve your product sales-numbers with affiliate marketing.
The statistics say people hate to wait for & leave your page if it’s taking more time to load in the first few seconds. So it's most essential to load our blogger blog as fast as possible. Instead of asking How to reduce blog load time? or How to force BlogSpot/WordPress blog to maximum load speed; go ahead and learn how to edit Blogger HTML & optimize your blogger template with some advanced tips and tricks that will help you not only to make blogger blog load faster but also with better user experience, ultimately that will help to improve PageRank.

In the page speed point of view & in order to attract your visitors and call more repeated visits, you should create a faster, more efficient and improved user experience on your blog template. Having a blog with efficient & responsive design theme is not only sufficient things to consider but page load time make your readers to stick long time on your site. Your readers will love you for it and so will Google. Google also loves pages that load in no time — not only on the desktop but on mobile, too. Page load time is one of Google’s ranking factors. They even provide developers guidelines to help optimize the performance of your blog.
Also read about Pingdom tools; Top 10 Websites To Check Page Load Time & website Performance
How do I make this BLOGGER BLOG load faster than ever before?
Before starting to improve page speed, check your website performance & your current loading time on these following speed anlysis tools:- Google’s PageSpeed Insights: https://pagespeed.web.dev/
- Varvy: https://www.internetmarketingninjas.com/tools/pagespeed/
- GTMetrix: https://gtmetrix.com/
- Pingdom: https://tools.pingdom.com/
- Webpagetest: https://www.webpagetest.org/
[Suggest to use Varvy - as demonstrated all here with it]. Now go to followings steps and follow as it is written.
These tips are NOT for novice blog beginners nor mid-range blogger designer. It required somewhat HTML knowledge theoretically. This may cause your template fully damaged and can brick your design. So it is requested you to make your blog design backup before starting as in case you want to revert changes. I am repeating, you must backup your blogger template. Also this trick cause problem with default widgets provided by blogger. If you don’t want to use default widgets and highly depends on third party JavaScript or custom JavaScript, then you can use this method. Expert users always likes to tweaks their blog template to make more fast and functional.
- You should be using custom blogger template.
- Not using default blogger or G+ comment system.
- Not heavily depend up on default widgets provided by blogger.
What you will get in return:
- Visitors will have converted in to reader.
- Reader will love to read your article longer.
- Cause lower bounce rate.
- Higher page views.
- Google will index your pages as it hates low loading template and so higher page rank for particular page.
- IE will load your template smoothly as it crashes often in case of .js and external .css files.
- Mobile page views also going to high as loading takes very few seconds.
You may also like to know; Top 7 Best Ways To Speed Up Your WordPress | Updated WordPress Optimisation
1. Remove default Widgets, JavaScript from Blogger
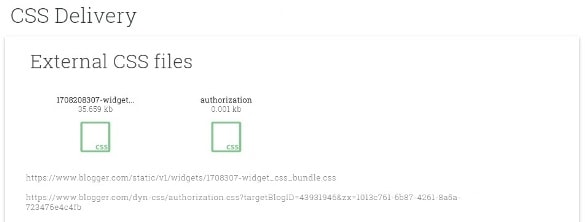
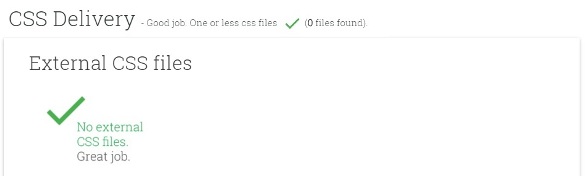
As mentioned above, go to the Varvy site, and check your PageSpeed score. Also, check CSS Delivery and JavaScript Usage columns. It will show like this before applying tips.CSS Delivery:

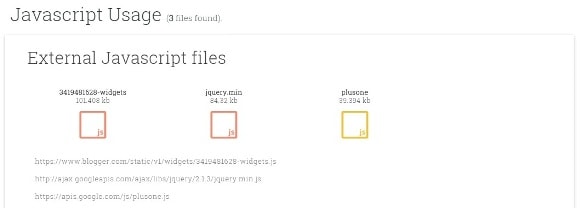
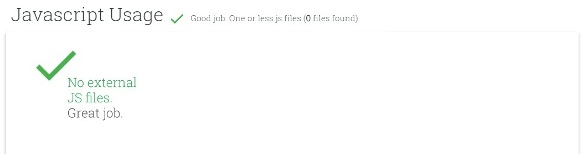
JavaScript Usage:

Here you can see unwanted default .css & .js files that causing problems on page performance & causing load on your blogger template. We will see how to remove those files step by steps.
2. Remove the unwanted default CSS files
This trick will remove those unwanted blogger CSS files as shown in the above images. Note that, this trick will cause and change your template layout and all your widgets will show in the listed view. Check below image.Steps to remove default blogger CSS files:
1. Find the tags:------ All your CSS codes------
]]></b:skin>
------ All your CSS codes------
</style>
]]></b:skin>
<style type='text/css'>
------ All your CSS codes------
</style>
]]></b:skin>
<!-- /*
<b:skin><![CDATA[*/]]></b:skin>
<!-- /*
<b:skin><![CDATA[*/]]></b:skin>
<style type='text/css'>
------ All your CSS codes------
</style>
<style type="text/css"><!-- /*
then no need to do above step no.5.

3. Remove Default Blogger widgets.js
If you had seen in above trick default CSS files has been removed but .js files are still present there in the template.1. Find:
</body> And replace it with following code:
Now check again with same site and check your default .js scripts has been gone with higher PageSpeed score.
Checking Results After Applying Blog Loading Tips: CSS Delivery:

JavaScript Usage:

These are the best ways to reduce blog load time and push the blogger default template to load faster. Let us know what performance you getting on your template via the comment section below.







![[100% Fix] Need For Speed: Most Wanted WideScreen 60FPS | HD Texture Resolution | Modern Rockport 2](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmAcC1qwFPFtKso6c2rVa1wwB7hRoU0eftETdBIt25S2v8vsQLvXZ4Y91fR-lVXl2PhMPjExn4bqmS6BpziBvtFb4REP1ghOqNjBMEOowZrRInoePsItoRoCAPUs9guwOVaCp154fegLqs-SHYk5r8lPnf9zgLJKcVb8Mv_Bq8lhdE9gyvZElzhr9osuwf/s1600/Need-For-Speed-Most-Wanted-WideScreen-Fix.webp)


