WhatsApp offers features to enhance privacy, manage notifications, and improve communication, such as setting disappearing messages, muting group chats, and creating chat shortcuts. You can customize the app with custom chat wallpapers, bold or italicize messages, and even use a disappearing message feature for photos and videos. For convenience, you can pin important chats, reply to specific messages, and listen to voice messages before sending them. Check the most useful WhatsApp tips and tricks, such as how to screen share on WhatsApp. Listed coolest tips to help you get the most out of WhatsApp, from enhancing your app security and privacy to new customization features.
[Solved] Twitter Card: ERROR: Fetching the Page Failed Because Other Errors Not Showing Images From Shared URL | Fix LinkedIn Image Preview
Fixing sharing link not showing image —
Even more, when I am trying to share the page, post a link on LinkedIn, and also tweet using the Twitter share button from my blog which has Twitter cards it is NOT WORKING. Images are not loaded with sharing links on social media. The Twitter card and OpenGraph tags only share text and links on LinkedIn and Twitter but not with images. What's wrong with the code?
When I post a link on LinkedIn it doesn't show the image from the link what to do to fix it? LinkedIn or Facebook share images not updating after sharing the link on the site. Recently the Twitter card & OpenGraph stopped displaying the images, it was working fine but the issue started a few weeks ago. After lots of troubleshooting, I found 4 solutions that might work with you too.

How to Fix Your Link Previews on Facebook/Twitter/LinkedIn
The meta tags render the text or in some conditions only links that are only showing the “summary” type rather than the “summary_large_image” type, and not pulling the post image.<!-- Twitter Card Tags Start--> <meta content='summary_large_image' name='twitter:card'/>
Basic steps to fix sharing links not showing image from URL
To get the image shown when you post a link on Twitter or LinkedIn, you can try the following steps:- Make sure you have properly added the Open Graph meta tag & Twitter card. OpenGraph tags will help LinkedIn to fetch the correct image, title, and description from the linked page whereas Twitter tags will be able to pull the post images as preview.
- Use the tag and Twitter card validation tool to check how your link will be shown when shared on the platform. The link inspector tool allows you to see the information Twitter and LinkedIn are pulling from the linked page and help you make any required adjustments.
- But in case the above steps not working, you can manually upload the image when sharing a link or creating a post on Twitter or LinkedIn. This will add that image to your link regardless of the Open Graph meta tags.
All Open Graph, Facebook tags, and Twitter card validation tools
Before you go through each solution, I suggest you again check how your link is crawled and shown on other social apps first.- Twitter Card Validator:
Used to preview your link when shared on Twitter
Link: https://cards-dev.twitter.com/validator - Iframely URL Debugger:
Check your URL against Open Graph, Twitter Cards, and oEmbed specs.
Link: https://debug.iframely.com/
Fixing Open Graph, Facebook tags, and Twitter Cards Not Showing Image
1. Correcting Meta Tags
An additional issue here is probably the fact Twitter meta tags do not use the 'PROPERTY' attribute like OpenGraph but the 'NAME' attribute, as described in their documentation.
Open Graph Tags look alike:
<meta expr:content='data:blog.title' property='twitter:title'/> <meta expr:content='data:blog.postImageThumbnailUrl' property='twitter:image'/>Twitter Card Tags look alike:
<meta expr:content='data:blog.title' name='twitter:title'/> <meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>Make sure you have all tags properly added as shown above. So your code would look like the following sample tag:
<meta name="twitter:image" content="https://www.your-website/postimage.jpeg"/>I have posted a separate page with all the detailed information you need to work, and I am recommending to go through it for the basic fundamental guide here at: All Open Graph Tags For All Websites To Boost Your Social Media Shares [Blogger/WordPress]
2. Updating to New Image Tag
Most of the users solved this issue by changing the image tag name. A Twitter documentation is showing to update the tag 'twitter:image' to 'twitter:image:src' as shown below:
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image:src'/>So your code would look like:
<meta name="twitter:image:src" content="https://www.your-website/postimage.jpeg"/>
3. Fixing Robots.txt
Most of the time, the Twitter card not working because the 'Twitterbot' is blocked by the Robots.txt file.You like to know that Twitter uses a User-Agent called 'Twitterbot' and it is used by Twitter to crawl images on your site.
So here you need to configure your web servers to allow Twitter to access all of your site resources like images, via the robots.txt file.
So update your Robots.txt file as:
User-agent: Twitterbot
Allow: /images
User-agent: facebookexternalhit
Allow: /images
4. Changing CloudFlare SSL Settings
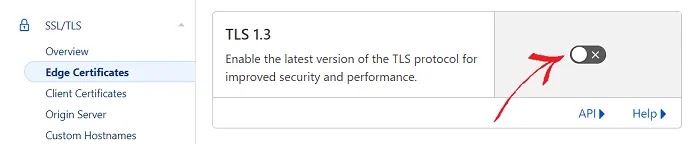
My problem was due to my CloudFlare 'Minimum TLS Version' was set to TLS 1.3.When I used Twitter Card Validator to test my cards, I got unknown errors and cards would not shown up and I have experienced the problem “ERROR: Fetching the page failed because of other errors” as shown below:

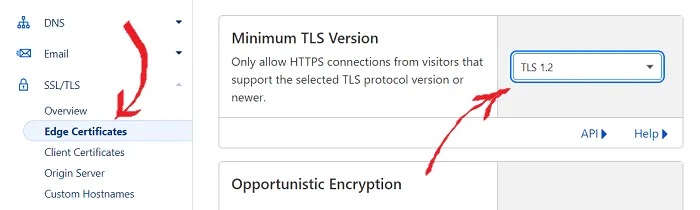
Then I went to the Cloudflare web server as shown below and changed the TLS settings to a minimum of 1.2 instead of 1.3.
-

CloudFlare Minimum TLS Version Settings -

CloudFlare Minimum TLS Version Settings
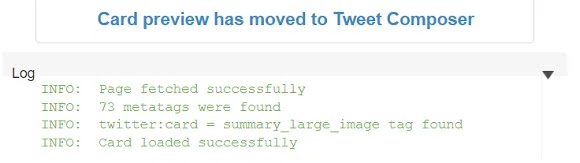
Immediately my cards were displayed and the issue was fixed as shown below:

Bottom Line
It's strange to me that Twitter hasn't added support for TLS 1.3, which is the latest version recommended by security experts. While I understand that they may like to keep support for TLS 1.2 to remain compatible with older websites, it seems odd that they wouldn't also support the more recent version that's already in use.Incase if you have any better solution then please it here in comment section, I will upload it on this page to help other guys...










Bruh Twitter is now called as X
And you wrote Twitter everywhere
Thats absolutely right!
Twitter is called as X, but still the domain shows the name TWITTER.... isnt it... ?
As soon as twitter domain gets changed to X, we all web writer will update it accordingly....
Thanks for stopping by and suggesting... Keep visiting and sharing your valueble thoughts.